
主要包括两个部分:设计和演示

设计部分包含三个习惯。

一目了然在字典里解释是这样的:目:看;了然:清楚,明白。形容事物、事情原委很清晰,一看就知道是怎么回事,一眼就看得很清楚。
我们的PPT页面,也应该让观众一看就知道怎么回事。

要做到一目了然其实很简单,把你要表达内容的关键字放在幻灯片上。

一目了然最经典的代表人物就是来自日本的高桥征义,他创造了一种超大字的演示方法,被称为高桥流。

关键字的方式的确好,不过若通篇都是字恐怕会让观众失去兴趣的,所以适当的地方需要加入一些视觉化的元素。两者还可以结合起来使用,图文并茂。
视觉化其实就是把文字翻译成图的过程。
和摄影有关的内容,怎么能少了相机,或者被拍摄的主体呢?摄影原本就是视觉的艺术,若是制作这方面的PPT,更是得视觉化到底了。

我们来看一个案例。我所在的Toastmasters俱乐部(全球性质,非营利的,提高公众演讲,沟通和领导力的组织),每年都会举办会员的颁奖晚会。也会用到PPT,这是几年前的一份。
用的是常见的模板,并没有体现我们自己的特色。

这是今年我为俱乐部制作的。是不是大有不同?
I love PS我们的logo。PS代表people’s square和public speaking,加上话筒的视觉符号,很好地代表了我们的性质。

PPT上面的内容还要做到一致性。如果图片和文字是无关的,比如这里我若放一个两个人吵架的图就破坏了一致性,还会给观众造成困扰。

举例:这是一份电话销售培训的PPT的封面,看看有什么问题?有观众说,这上面的图兴高采烈地,像是要去旅行。是不是和电话销售没有一致哦?

找一张电话的图片放上来就好了。当然,还可以找一个人打电话的照片,增加亲近感。

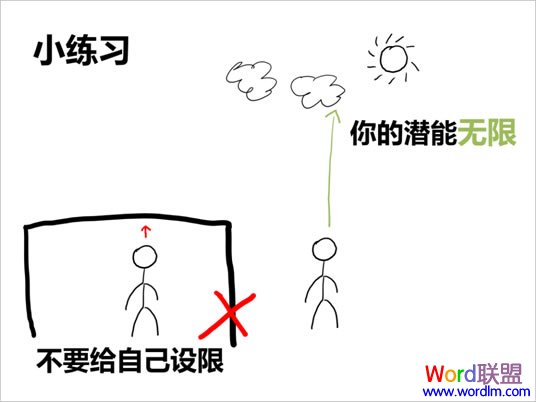
要想提高视觉化和一致性的能力,可通过持续的练习来提高。现场安排了小练习,让观众可以参与进来。小小用这样一幅画来鼓励大家,每个人都是有视觉思维的能力的。

关注你的优势,而不是劣势。你会用什么画面来表达呢?这是我的答案现场观众集思广益,有很多出彩的答案:用一个放大镜,放大优势优势打对号,劣势打叉天平,优势重,劣势轻颜色:优势和劣势用不同颜色遮盖:优势正常显示,淡化劣势……






